Tout est réalisé en Javascript (donc le mot de passe est généré par votre navigateur), vous pouvez lire le code ci-dessous (ou égalemetn directement dans le code source du navigateur).
De manière générale, il est important dans une organisation de s’assurer que vous disposez d’une politique de mot de passe pour l’accès aux postes, et à l’ensemble des applications informatiques - en particulier celles qui opèrent un traitement de données personnelles. Voici quelques remarques liés aux mots de passe en ce qui concerne spécifiquemeent le RGPD :
Il existe un certain nombre de risques informatiques liés aux mots de passe, tels que :
- sa simplicité du mot de passe ;
- son interception sur un réseau (ex : connexion non sécurisée)
- sa conservation en clair (ex : le conserver sur un post-it !) ;
- son non-renouvellement
- sa perte
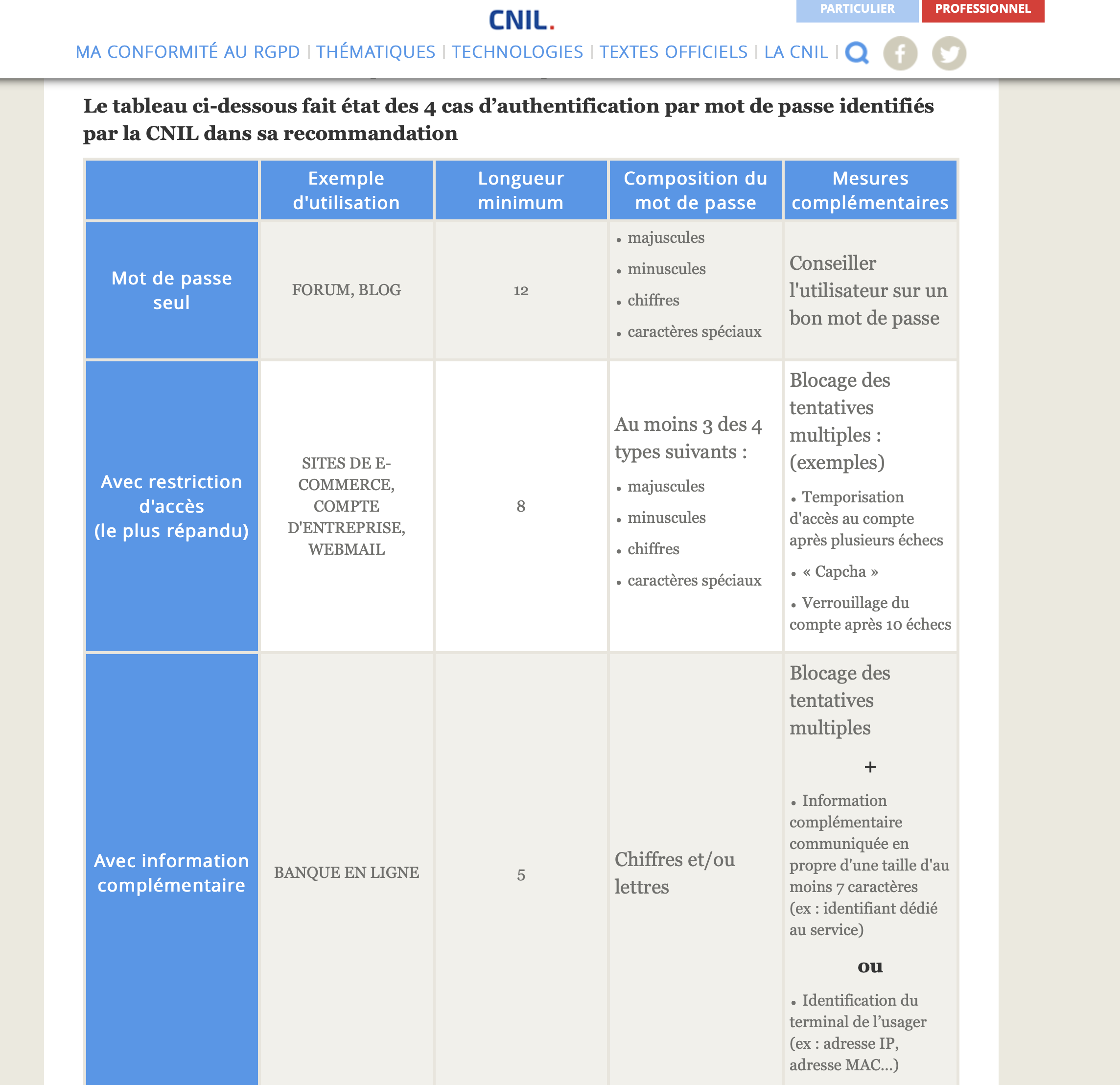
La CNIL a une recommendation à ce titre que l’on voit notemment en formation conformité RGPD et sur laquelle je vous invite à vous pencher si vous devez déployer un process de conformité RGPD :

Voici le code javascript de la fonction utilisée pour générer le mot de passe :
function newPass(){
var specials = '!@#$%^&*()_+{}:"<>?\|[];\',./`~';
var lowercase = 'abcdefghijklmnopqrstuvwxyz';
var uppercase = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var numbers = '0123456789';
var all = specials + lowercase + uppercase + numbers;
String.prototype.pick = function(min, max) {
var n, chars = '';
if (typeof max === 'undefined') {
n = min;
} else {
n = min + Math.floor(Math.random() * (max - min));
}
for (var i = 0; i < n; i++) {
chars += this.charAt(Math.floor(Math.random() * this.length));
}
return chars;
};
String.prototype.shuffle = function() {
var array = this.split('');
var tmp, current, top = array.length;
if (top) while (--top) {
current = Math.floor(Math.random() * (top + 1));
tmp = array[current];
array[current] = array[top];
array[top] = tmp;
}
return array.join('');
};
var password = (specials.pick(1) + lowercase.pick(1) + uppercase.pick(1) + all.pick(20, 22)).shuffle();
var div = document.getElementById('pass');
div.innerHTML = password;
}







